PowerPointで作成した発表資料にアニメーションを追加することで、効果的なプレゼンテーションを行うことができます。強調したいポイントにアニメーション効果を使用すると注目を引くことができます。
アニメーションの基本的な使い方と設定方法についてご案内します。
オブジェクトにアニメーションを設定する
オブジェクトにアニメーションを追加する
アニメーションを追加するオブジェクトを選択します。

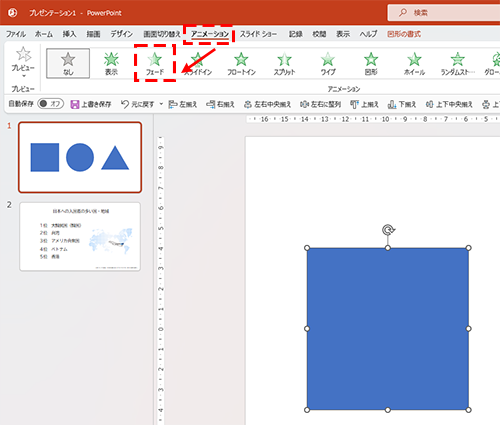
[アニメーション]タブを開き、使用する[アニメーション]の種類を選択します。
(今回は「フェード」を選択します)

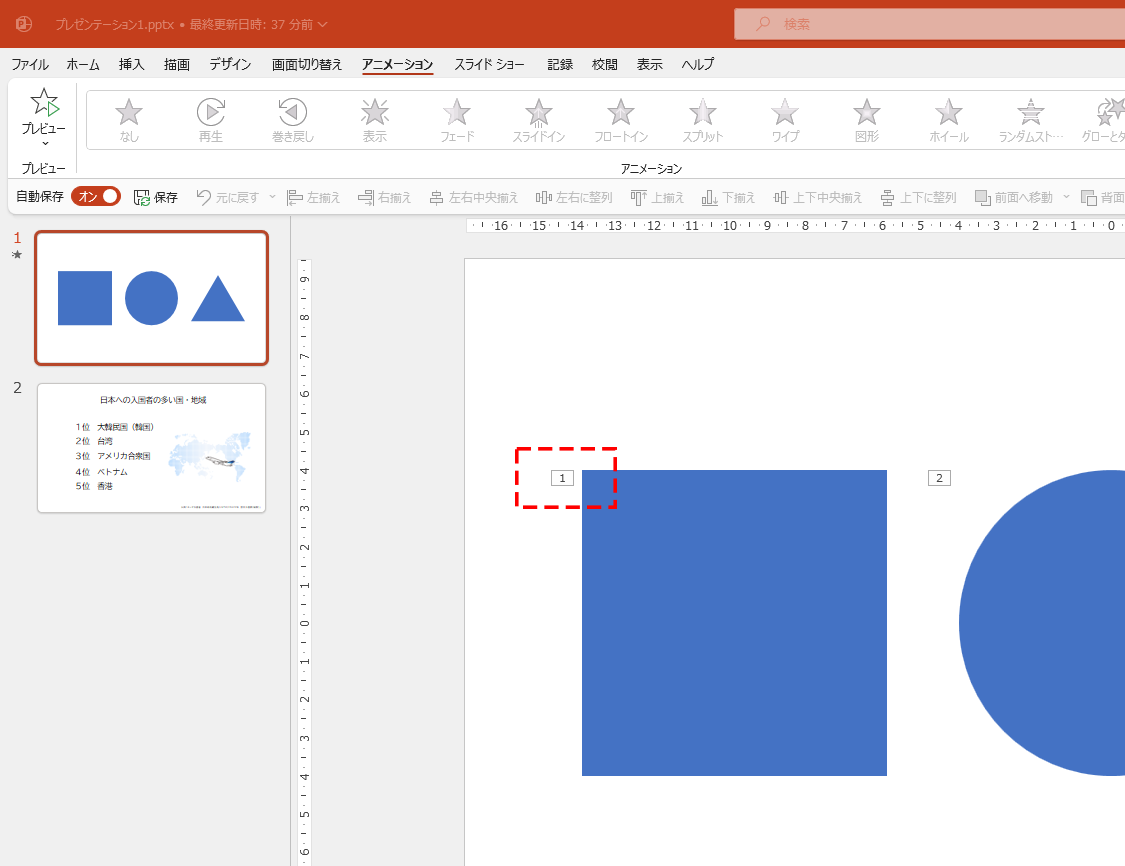
アニメーションの設定は完了しました。
アニメーションの設定をすると、オブジェクトにアニメーションを実行する順番の数字が表示されます。

文字列にアニメーションを追加する
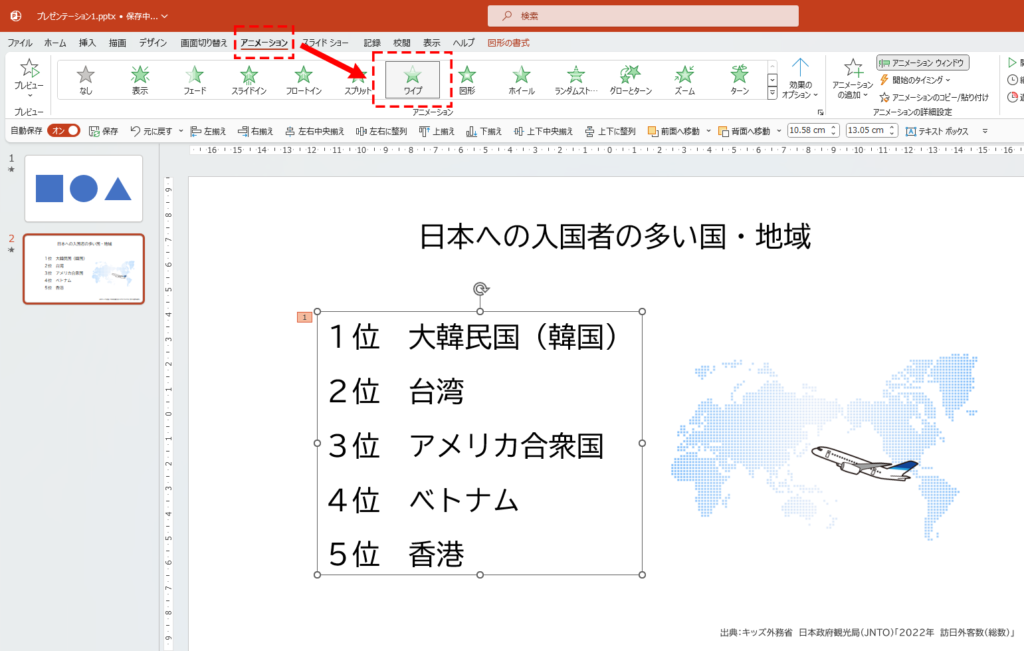
オブジェクトにアニメーションの追加したときと同様にテキストボックスを選択してから、[アニメーション]タブを開き使用する[アニメーション]の種類を選択します。

文字列のアニメーション効果を変更する
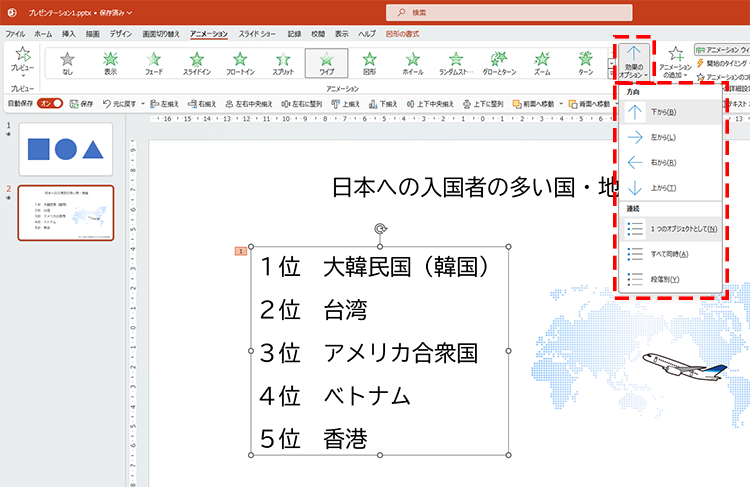
[効果のオプション]を設定すると、テキストを段落ごとに表示できます。
アニメーションの種類の右側にある[効果のオプション]をクリックして[段落別]を選択します。
また、文字を表示する方向も変更することができます。

オブジェクトのアニメーションを削除する
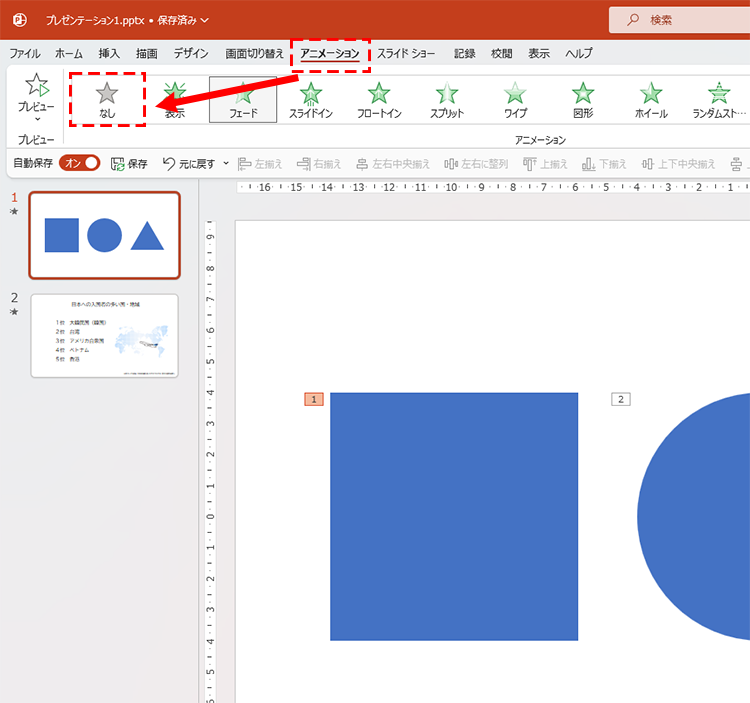
アニメーションの削除をしたいオブジェクトを選択します。
[アニメーション]タブを開きアニメーションの種類から[なし]を選択します。

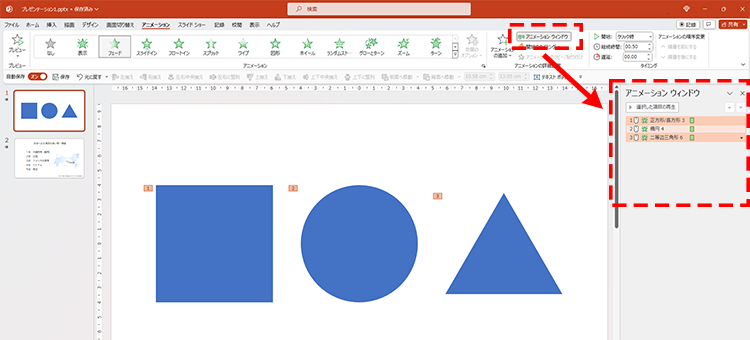
複数のアニメーション効果を一括で削除する
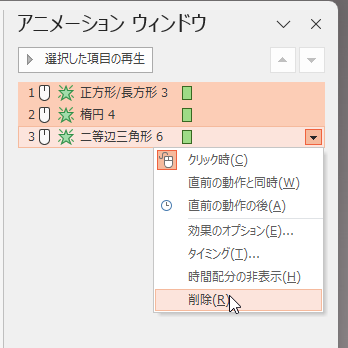
[アニメーションウィンドウ]をクリックしてアニメーションウィンドウを表示します。
削除するアニメーション効果を選択して[Delete]キーを押します。
(複数選択するにはCtrlキーを押しながらクリックします)

アニメーションを活用して効果的にプレゼンしましょう
アニメーションはオブジェクト、テキスト、図表などに設定することが可能です。アニメーションを使用して強調したいポイントを効果的にアピールすることが可能です。
ただし、無意味なアニメーションは強調したいポイントがわからなくなりますので注意が必要です。
アニメーションのおススメは「フェード」
動きが楽しいから使用するのではなく、見る人のことを考えたプレゼンテーションを作成しましょう。過剰なアニメーションは見づらいだけでなく、くだけた印象を与えてしまいます。
オブジェクトがフワッと表示される「フェード」、テキストを段落ごとに表示させる場合には「ワイプ」がおススメです。
アニメーションは種類が豊富にあるため試したくなりますが、上記の2つのアニメーションで十分伝わります。

アニメーションの追加と削除方法についてご案内しました。
アニメーションの設定は、順序や時間の設定をすることができます。
次回はその設定についてご案内します。
またお会いしましょう!





コメント