なにかとQRコードを表示することが多くなってきていると思います。プレゼンの最後にホームページをお知らせしたり、資料のダウンロード先を表示したりというときに簡単にQRコードを作成して貼り付けられるととても便利ですね。
※QRコードはデンソーウェーブの登録商標です。
QR4Officeアドインを追加してQRコードを作成する
- Step1アドインを追加
QRコード制作用のアドインを追加します
- Step2アドインに必要事項を入力
QRコードにするURLやテキストを入力します。
- Step3Insertボタンをクリック
InsertをクリックするだけでOK!
- Step4QRコードが完成!
- Step5画像ファイルをして保存
名刺などに貼り付けるために画像ファイルとして保存します。
アドインを追加する
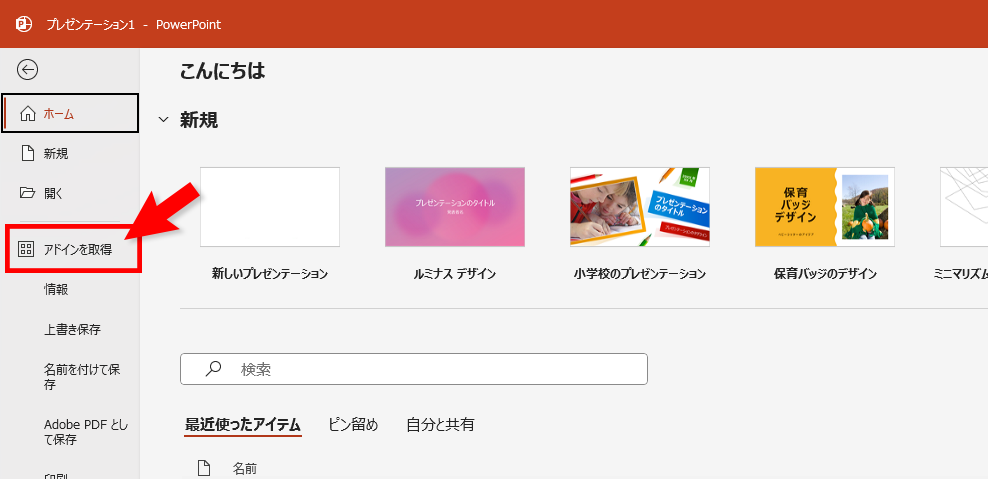
ファイルメニューから追加
[ファイル]ー[アドインを取得]を開きます。

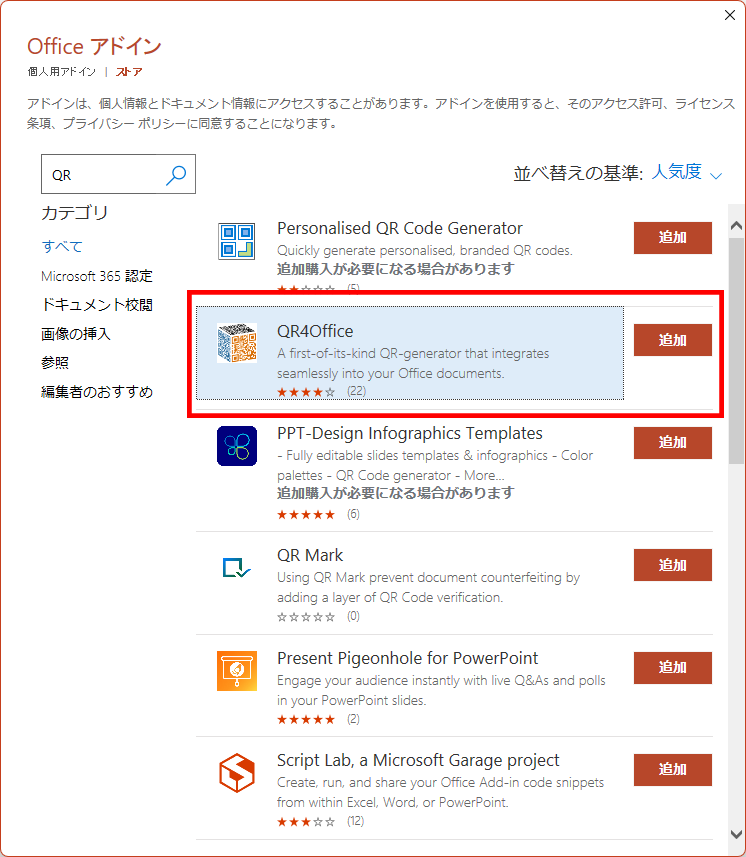
「QR」と入力して検索するとQR4officeが表示されますので、[追加]ボタンをクリックします。

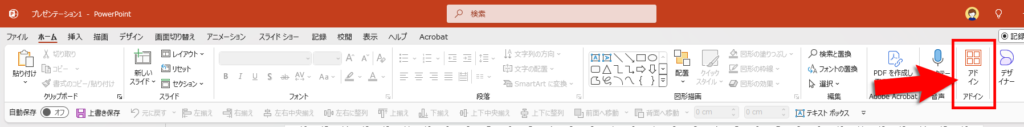
[ホーム]タブから追加
または、[ホーム]タブー[アドイン]をクリックします。

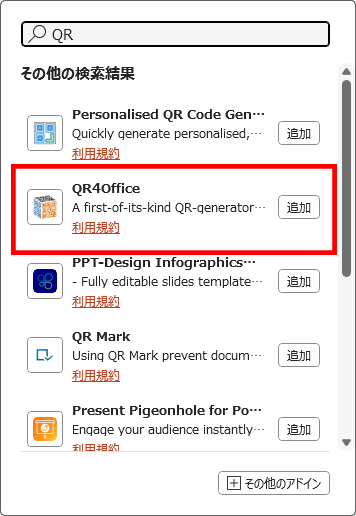
「QR」と入力して検索するとQR4officeが表示されますので、[追加]ボタンをクリックします。

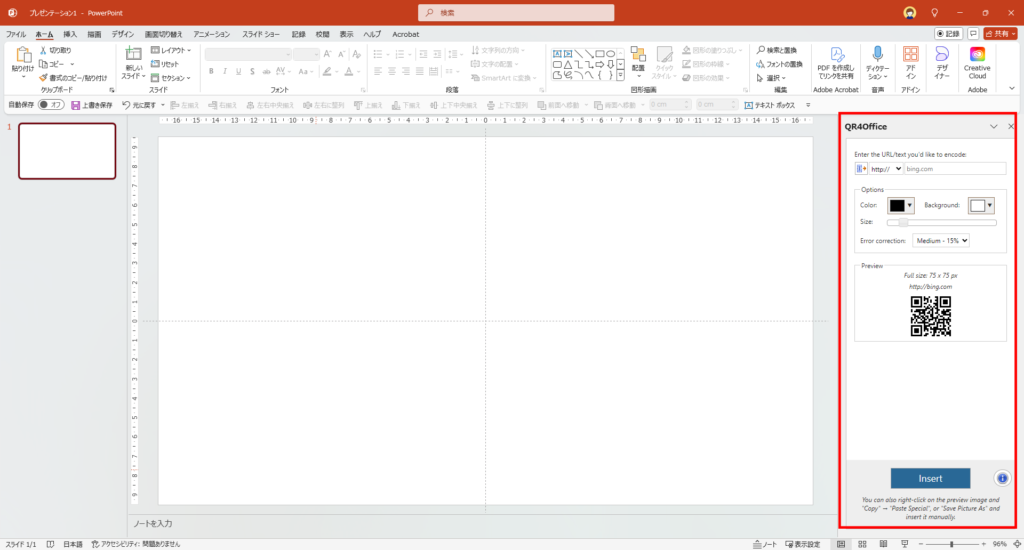
それぞれ追加が完了すると下図のように画面の右側にパネルが表示されたら完了です。

QRコードを作成する
下記の種類のQRコードが作成可能です。
赤枠内のドロップダウンメニューから選択し、右側のボックス内にテキストを入力します。
| http:// https:// | URL |
| mailto: | メールアドレス |
| tel: sms: | 電話番号 |
| geo: | 位置情報 |
| custom: | その他テキスト等 |
オプションでは、QRコードのカラーとサイズを指定できます。下のプレビュー画面で確認し、カラーとサイズを変更したいときには設定してください。
Error correctionは印刷が汚れてしまった時などに読み取れるようにするものらしいのですが、これは標準でよいでしょう。
設定をしたら、プレビュー画面を確認し[Insert]ボタンをクリックします。
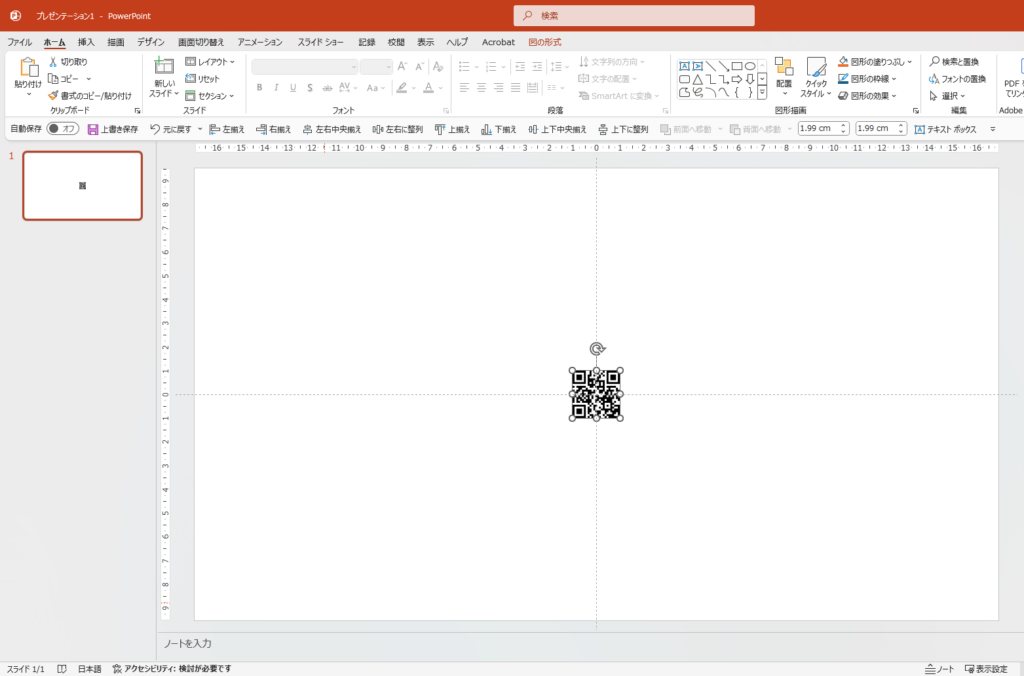
QRコードが作成されました。スライドに画像として貼り付けられます。

最後に、作成されたQRコードをスマートフォンで読み取って間違いがないか確認することをお忘れなく!
QRコードを画像として保存する
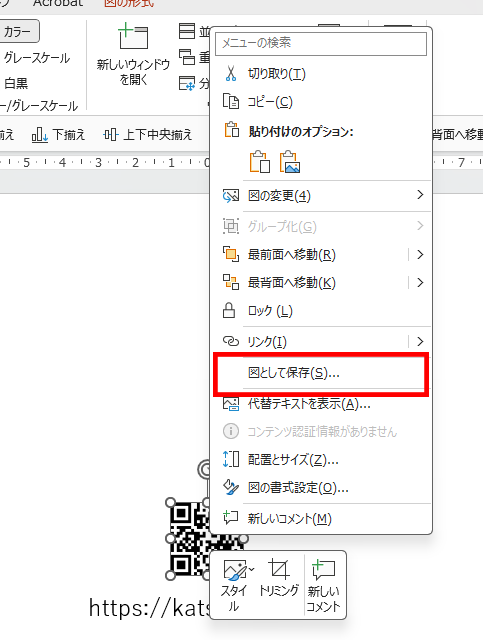
作成されたQRコードのうえで右クリックし、メニューから[図として保存]をクリックします。

画像として保存しておくと他の文書でも使用することができます。

なにかとQRコードを作成しなければいけないことが出てくると思います。
少しでもお役に立てたら嬉しいです。
ではまたお会いしましょう!




コメント